Project Brief
Update the design of Verizon’s in-store, on-device, interactive experiences. Start with wireframes and a concept for lower-budget devices with premium devices in mind for the next steps.
Work Flow
Wireframe all pages to determine which which functions will be used, and how the general layout will come together. Flesh out the designs with feedback from the wireframe presentation. Finalize the designs with help from a full creative team.
Outcome
Verizon was very happy with the new designs. The slideshow model was approved for the HTC 526 and production is nearly complete. The higher-end interactive model is moving forward smoothly and approval is expected in the coming weeks.
Art Direction for Images Shown
Chris Kelly on the UI framework
Billy Van Osten on individual device experiences
UI & Graphic Design for Images Shown
Duncan Robertson
Before
Left-to-right Scrolling: Each page works equally well in landscape and portrait modes.
Two-button Top Nav: Similarly, each page transitions seamlessly between English and Spanish.
After
Modernized Design: Each page works equally well in landscape and portrait modes.
Top-to-bottom Scrolling: Each page works equally well in landscape and portrait modes.
Top-to-bottom Scrolling: Each page works equally well in landscape and portrait modes.
Improved Top Nav: Similarly, each page transitions seamlessly between English and Spanish.
Showcase Evolution Wireframes
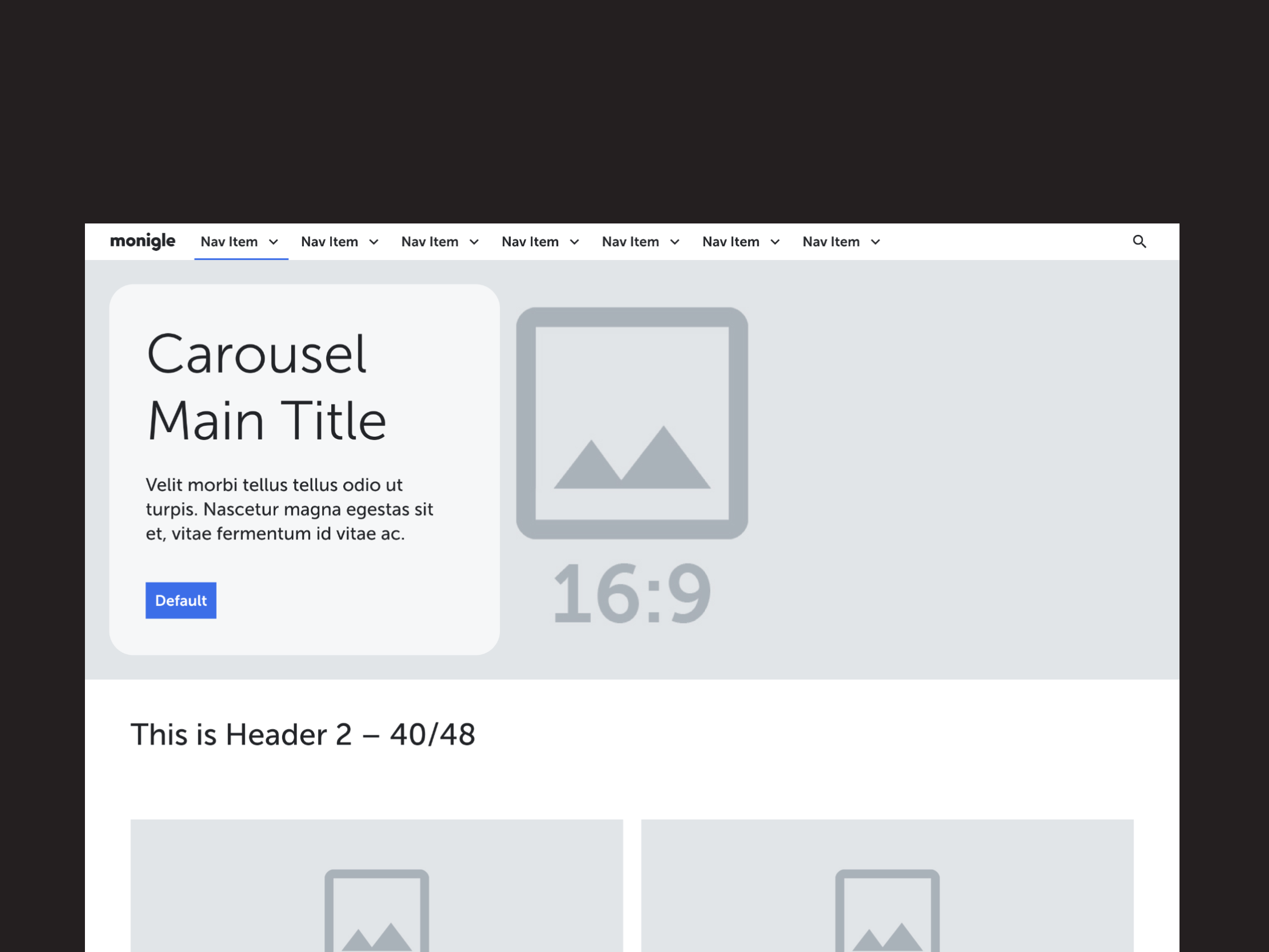
First I wireframed the structure of the design system.
Proof of Concept
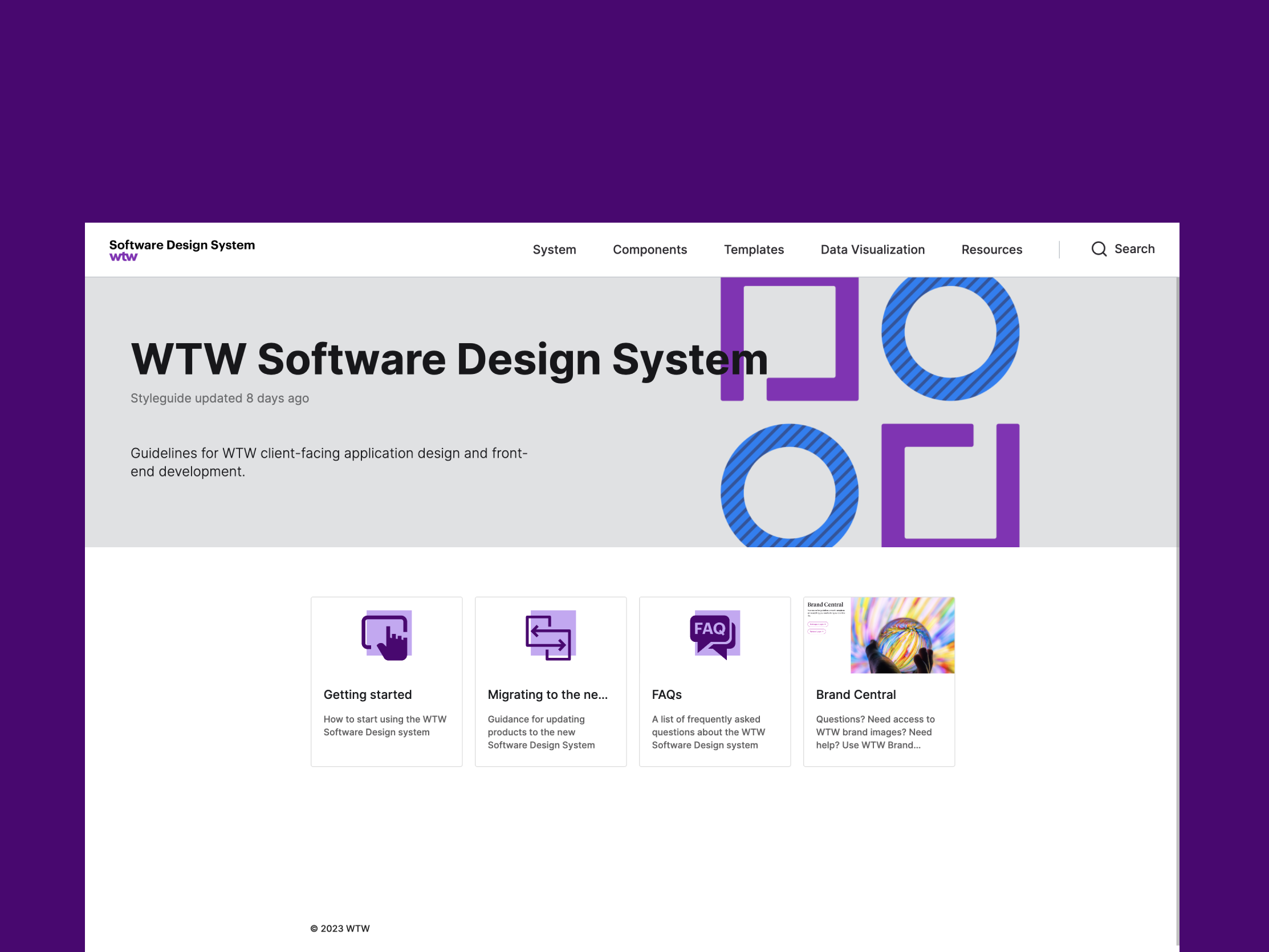
With wireframes approved we moved into fleshing out the concept for the client to see it in action.
Pitching New Features
We pitched an option to initiate buying the device and accessories from the showcase display.
Main Menu Change
Verizon's brand guidelines were updated and we made changes to the main menu in accordance their revised brand standards.
The framework and design template are customized with device-specific content for all Verizon Showcase devices.