One example of a persona breakdown
Another example of a persona breakdown
A third example of a persona breakdown
The provided personas broke down into three distinct product categories
Springbox found more than three alternate pages PayPal was using for A/B/C/... testing
PayPal's updated brand guidelines were tremendously helpful
PayPal's Atomic Design influenced Sketch pattern library was also very helpful
Referencing Simon Sinek's theory of Why?, we attempted to create a narrative for the Merchant Home Page that followed his structure: Why? > How? > What?
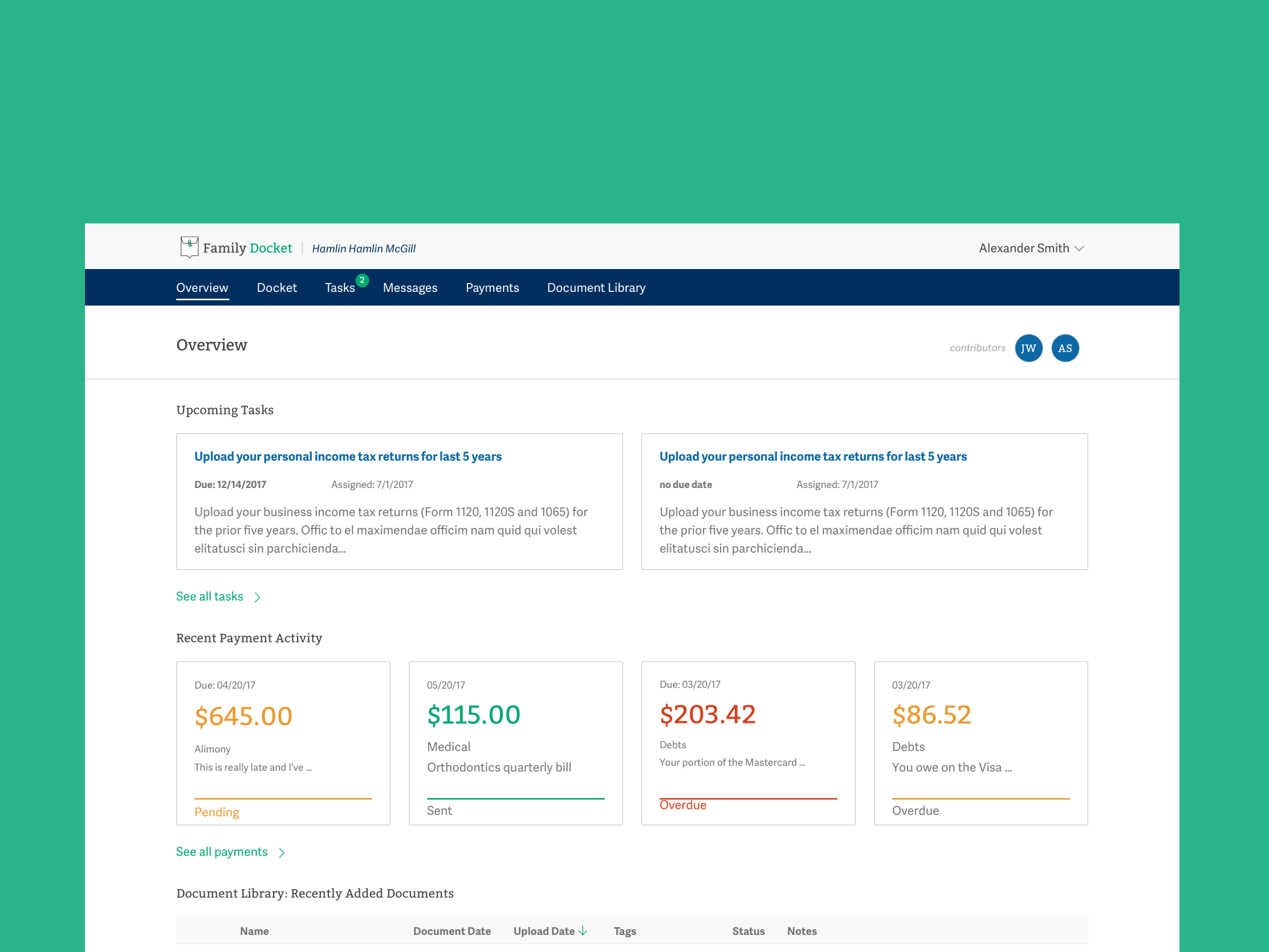
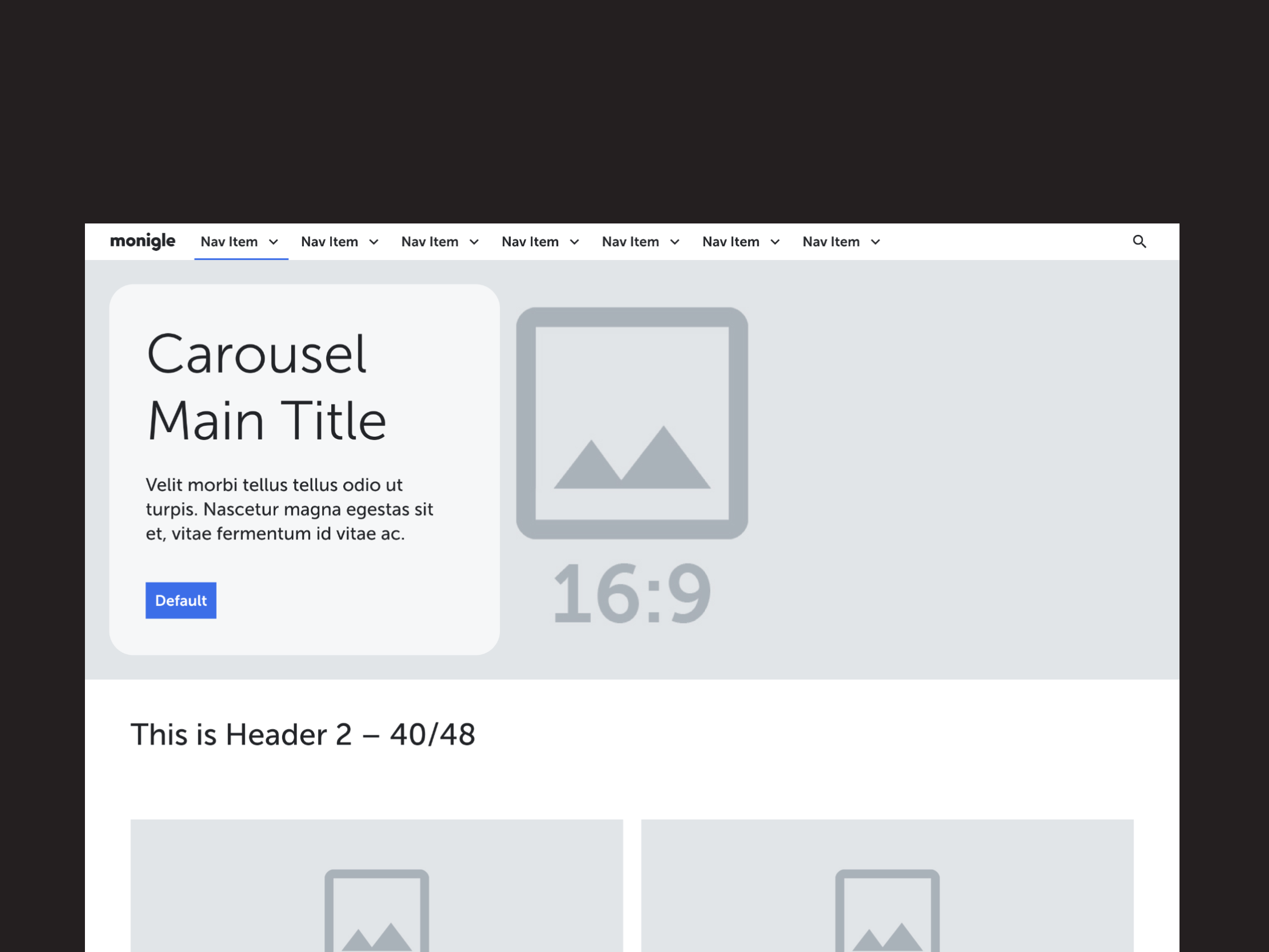
Default state of the final Merchant Home Page design
Default state of the final Merchant Home Page mobile design